- Författare Abigail Brown [email protected].
- Public 2023-12-17 07:02.
- Senast ändrad 2025-06-01 07:18.
Key takeaways
- Google kommer nu att använda vanliga Apple-gränssnittselement i sina iOS-appar.
- Att följa gränssnittskonventioner gör en app mycket lättare att använda och att utveckla.
-
Att underhålla ett helt anpassat användargränssnitt är en hel del meningslöst jobbigt arbete.

Google avstår från sin "Material"-användargränssnittsdesign till förmån för att använda iOSs egna gränssnittskonventioner. Men handlar det bara om utseende?
Varje datorplattform har sina användargränssnittskonventioner. Detta inkluderar hur det ser ut, hur det fungerar och vad användarna kan förvänta sig. Mac använder till exempel genvägen ⌘+V för att klistra in, medan Windows använder Ctrl+V. Och medan Mac har en enda menyrad som alltid är högst upp på skärmen, sätter Windows menyrader på varje fönster. Tredjepartsappar som inte följer dessa konventioner känns avstängda och passar inte in. Men Googles omställning kan handla om mer än att bara se och känna sig hemma.
"För det mesta är iOS kontra Android UI-konventioner till stor del en stilistisk skillnad snarare än en funktionell. Till exempel ser på/av-knappen ungefär likadan ut på båda plattformarna, " Chao He, från Swenson Han digitala produktbyrå, berättade Lifewire via e-post.
"Den verkliga fördelen här är att Googles iOS-appar kommer att vara stilistiskt förenliga med resten av iOS-ekosystemet", tillade han. "Detta kommer också att hjälpa Google att skära ner på utvecklingsarbetet för att replikera sitt eget designspråk inom iOS-ramverket, vilket gör att de kan fokusera på ansträngningen någon annanstans."
Look and Feel
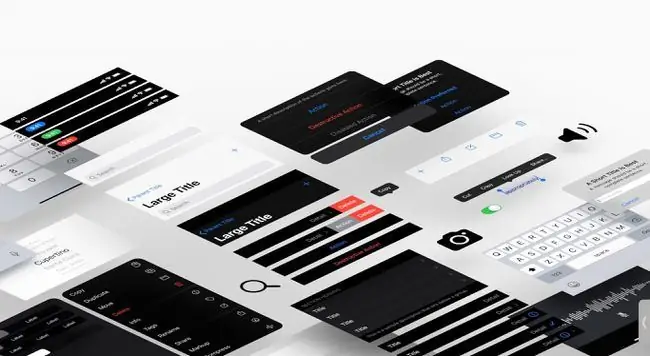
Om du någonsin bytt från en iPhone till en Android-telefon, eller vice versa, känns allt konstigt. När iPhone fortfarande hade en hemknapp, till exempel, kan du komma på att du trycker på längst ned på en skärm och försöker avsluta en app. För att en app ska passa in måste den anta de etablerade konventionerna. Apple har till och med en uppsättning dokument - Human Interface Guidelines, eller HIG-som ger råd om allt från ikonlayout till typsnitt.

Att följa dessa konventioner är bra för utvecklaren - det är en sak mindre att tänka på och resulterar i en app som redan är konsistent med andra - och bra för användaren. Vi behöver inte lära oss om kortkommandot för Spara eller Skriv ut för varje app, till exempel. Eller så vet vi att en knapp på Mac inte utlöser sin åtgärd förrän du släpper den. Den här användbara regeln låter dig avbryta ett felaktigt klick bara genom att föra bort muspekaren från kontrollen på skärmen innan du släpper musknappen (detta fungerar med tryck på iOS också - ännu mer konsistens).
Men Google bryr sig inte om något av det. Om det gjorde det skulle det ha antagit Apples UI-konventioner för flera år sedan, istället för att överföra sina egna kontroller och paradigm till iPhone och iPad. Den troliga anledningen till att Google ändrar sitt tillvägagångssätt är att det är hårt arbete.
Go With the Flow
När en utvecklare bygger en app får de många färdiga tillgångar gratis. Ingen behöver designa en knapp eller ett fönsterverktygsfält. De säger bara till datorn att rita ett fönster, eller lägga till en rad med knappar, och de använder de inbyggda, Apple-designade resurserna.
"En iOS-app är [paradigmatisk] om den använder ett av Apples programmeringsspråk, "Swift" eller "Objective-C", sa mjukvaruingenjören Cal Mitchell till Lifewire via e-post.
Den verkliga fördelen här är att Googles iOS-appar kommer att vara stilmässigt överensstämmande med resten av iOS-ekosystemet.
Och att använda dessa inbyggda språk har andra fördelar.
"När en utvecklare använder ett av dessa språk i samband med apputveckling, särskilt i kombination med andra iOS-specifika SDK:er (programvaruutvecklingskit), ökar det prestandan drastiskt. Dessutom kan inbyggda appar utnyttjas fullt ut. av alla enhetsfunktioner, oavsett om det innebär att använda kameran, GPS eller andra system", säger Mitchell.
Det är möjligt att mixa och matcha genom att använda Apples verktygssats för utvecklare och lägga till ditt eget utseende, men det gör att det blir mycket jobb. Varje gång Apple skapar en iPad med en annan skärmstorlek eller subtilt ändrar utseendet på användargränssnittet blir du lämnad.

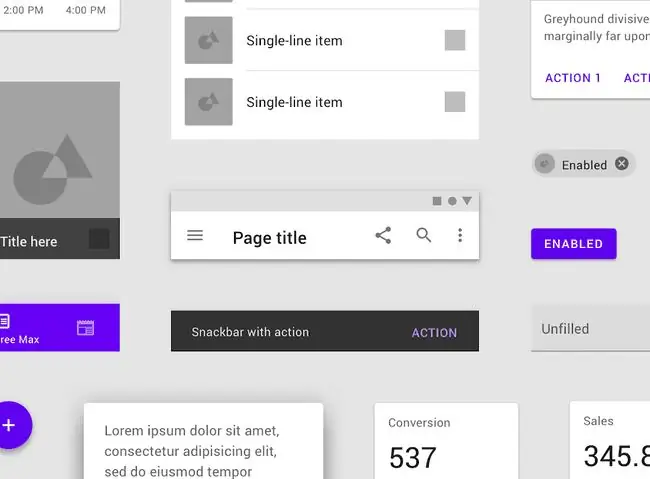
Google har sin egen uppsättning komponenter (Material UI) byggda för att apparna ska se konsekventa ut på iOS och Android. Men med lanseringen av nya versioner av iOS blev det svårare att underhålla dessa komponenter eftersom Apple ständigt lägger till nya funktioner och nya förbättringar av deras UI-komponenter, ibland förändrar hela utseendet och känslan, säger mobilappsutvecklaren Dragos Dobrean till Lifewire via e-post.
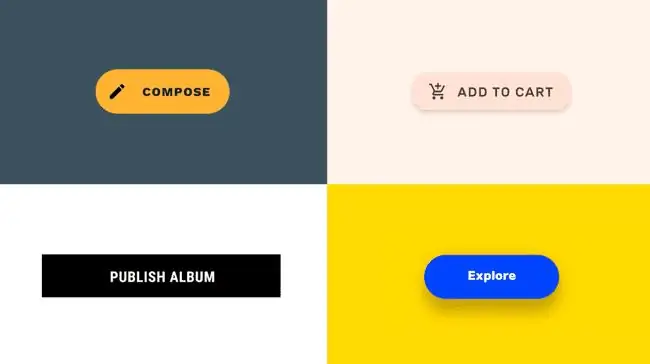
"Behöver en switch verkligen byggas anpassad i linje med ett generiskt designsystem? Eller kan det vara tillräckligt att helt enkelt använda systemlösningen och gå vidare?" skrev Jeff Verkoeyen, Googles chefsdesigner för Apple-produkter, i en Twitter-tråd.
Svaret verkar nu vara "Låt oss gå vidare."






