- Författare Abigail Brown [email protected].
- Public 2023-12-17 07:02.
- Senast ändrad 2025-06-01 07:18.
En forummedlem vill veta hur man skapar formkonturer med Photoshop Elements. BoulderBum skriver: "Jag är medveten om formverktyget, men allt jag kan få det att skapa är en solid form. Det måste finnas ett sätt att rita endast konturen av en form! Konturen visas trots allt när formen är v alt… Är det möjligt?"
Vi är glada att kunna säga att det är möjligt, även om proceduren inte alls är självklar! Till att börja med, låt oss förstå karaktären hos former i Photoshop Elements.
Formernas natur i Photoshop Elements
I Photoshop Elements är former vektorgrafik, vilket innebär att dessa objekt består av linjer och kurvor. Dessa objekt kan bestå av linjer, kurvor och former med redigerbara attribut som färg, fyllning och kontur. Att ändra attributen för ett vektorobjekt påverkar inte själva objektet. Du kan fritt ändra valfritt antal objektattribut utan att förstöra grundobjektet. Ett objekt kan modifieras inte bara genom att ändra dess attribut utan också genom att forma och transformera det med hjälp av noder och kontrollhandtag.
Eftersom de är skalbara är vektorbaserade bilder upplösningsoberoende. Du kan öka och minska storleken på vektorbilder i valfri grad och dina linjer förblir skarpa och skarpa, både på din skärm och i tryck. Teckensnitt är en typ av vektorobjekt.
En annan fördel med vektorbilder är att de inte är begränsade till en rektangulär form som bitmappar. Vektorobjekt kan placeras över andra objekt, och objektet nedan kommer att synas igenom.

Denna vektorgrafik är upplösningsoberoende - det vill säga de kan skalas till vilken storlek som helst och skrivas ut i vilken upplösning som helst utan att förlora detaljer eller klarhet. Du kan flytta, ändra storlek på eller ändra dem utan att förlora kvaliteten på grafiken. Eftersom datorskärmar visar bilder på ett pixelrutnät, visas vektordata på skärmen som pixlar.
Hur man ritar konturerna av en form med Photoshop Elements
I Photoshop Elements skapas former i formlager. Ett formlager kan innehålla en enda form eller flera former, beroende på vilket formområdes alternativ du väljer. Du kan välja att ha mer än en form i ett lager.
-
Välj verktyget för anpassad form.
- I alternativfältet, välj en anpassad form från formpaletten. I det här exemplet använder vi 'Butterfly 2' från standardformerna i Elements 2.0.
- Klicka bredvid Style för att ta fram stilpaletten.
- Klicka på lilla pilen i det övre högra hörnet av stilpaletten.
- Välj synlighet från menyn och välj stilen hide från stilpaletten.
- Klicka i ditt dokumentfönster och dra ut en form. Formen har en kontur, men detta är bara en vägindikator, inte en riktig kontur gjord av pixlar. Vi ska konvertera den här sökvägen till en markering och sedan stryka den.
-
Se till att din lagerpalett är synlig (välj Window > Layers om den inte är det), och sedan Ctrl + Click (Mac-användare Cmd+ Click) på formlager Nu börjar bankonturen att gnistra. Det beror på att markeringsmärket överlappar banan så det ser lite konstigt ut.
- Klicka på knappen nytt lager på lagerpaletten. Markeringsramen kommer att se normal ut nu.
- Gå till Redigera > Stroke.
- I linjedialogrutan, välj en width, color ochlocation för dispositionen. I det här exemplet har vi v alt 2 pixlar, ljusgult och mitten.
- Du kan ta bort formlagret nu - det behövs inte längre.
Avmarkera
Steg för Photoshop Elements 14
- Rita Fjärilsformen och fyll den med Black.
- Rita ut din form och klicka en gång på Shape layer.
- Click Simplify som förvandlar formen till ett vektorobjekt.
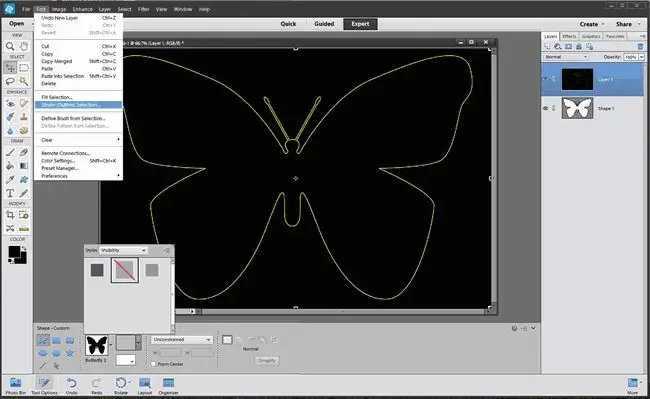
- Välj Redigera > Stroke (Outline) Selection.
-
När Stroke-panelen öppnas, välj en linjefärg och en linjebredd.
- Klicka OK. Din fjäril har nu en kontur.
- Byt till verktyget Snabbval och klicka och dra genom Fyllfärg.
- Tryck Radera och du har en disposition.
Tips
- Den konturerade formen är på sitt eget lager så att du kan flytta den självständigt.
- Den konturerade formen är inte ett vektorobjekt så den kan inte skalas utan en viss kvalitetsförlust.
- Utforska de andra formstilarna som följer med Elements från menyn.






