- Författare Abigail Brown [email protected].
- Public 2023-12-17 07:02.
- Senast ändrad 2025-01-24 12:25.
Grafiske designers använder olika modeller för att mäta och beskriva färg, beroende på medium. De som designar för visning på skärmar som datorer och tv-apparater förlitar sig på RGB (röd, grön, blå).
RGB Color Model Basics
RGB-färgmodellen är baserad på teorin att alla synliga färger kan skapas med rött, grönt och blått. Dessa färger är kända som primära tillsatser eftersom de, när de kombineras i lika mängder, producerar vitt. När två eller tre av dem kombineras i olika mängd, produceras andra färger.
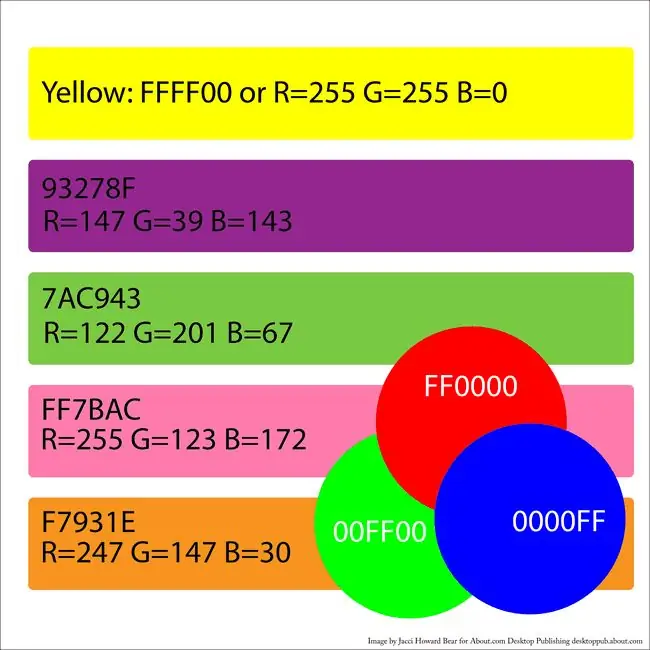
Till exempel, kombinera rött och grönt i lika stora mängder skapar gult; grönt och blått skapar cyan; och rött och blått skapar magenta. Dessa speciella formler skapar CMYK-färgerna (cyan, magenta, gul, svart) som används vid utskrift.
Om du ändrar mängden rött, grönt och blått kan du skapa en nästan oändlig uppsättning färger. När någon av dessa primära tillsatsfärger inte finns, får du svart.

En RGB-färg uttrycks som en serie med tre tal som kallas en hexadecimal triplett; varje nummer motsvarar ett rött, grönt eller blått värde i den ordningen, från 0 till 255. Till exempel ger rgb(255, 255, 255) vitt.
RGB-färg i grafisk design
Skärmen du läser just den här artikeln på använder additiva färger för att visa bilder och text designad i RGB-modellen. Det är därför din bildskärm låter dig justera endast de röda, gröna och blå färgerna, och din bildskärms färgkalibrator mäter också skärmar med dessa tre färger.
Om du däremot designar för tryck kommer du att använda CMYK-färgmodellen. När du designar ett projekt som kommer att visas både på skärm och i tryck måste du konvertera den tryckta kopian till CMYK.
Som designer producerar du förmodligen många filer för olika media, så det är viktigt att hålla sig organiserad. För detta ändamål, lägg till indikatorer som "-CMYK" och "-RBG" till dina filnamn och håll ordning på mappar. Detta kommer att göra ditt jobb mycket enklare när du behöver hitta en specifik fil för din kund.
Typer av RGB-färgarbetsutrymmen
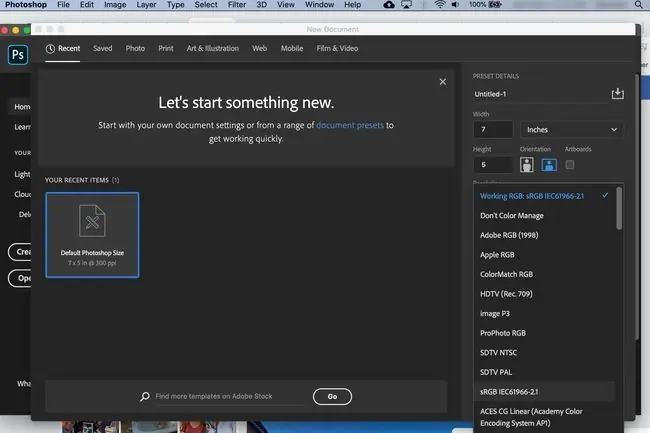
Inom RGB-modellen finns olika färgrymder som kallas working spaces. De två vanligaste är sRGB och Adobe RGB. När du arbetar i ett grafikprogram som Adobe Photoshop eller Illustrator kan du välja vilken inställning du vill arbeta i.

- sRGB: Bäst när man designar webbplatser, appar och andra digitala medier.
- Adobe RGB: Innehåller ett större urval av färger som inte är tillgängliga i sRGB-utrymmet, så det är bättre för utskrift och för foton tagna med avancerade kameror.
Adobe RGB-bilder kan vara problematiska på en webbplats. Bilden kan se fantastisk ut i din programvara men tråkig på en webbsida. Ganska ofta påverkar detta de apelsiner och röda mest. För att åtgärda problemet, konvertera helt enkelt bilden till sRGB i Photoshop och spara en kopia som är avsedd för webbanvändning.






