- Författare Abigail Brown [email protected].
- Public 2023-12-17 07:02.
- Senast ändrad 2025-01-24 12:25.
Vad att veta
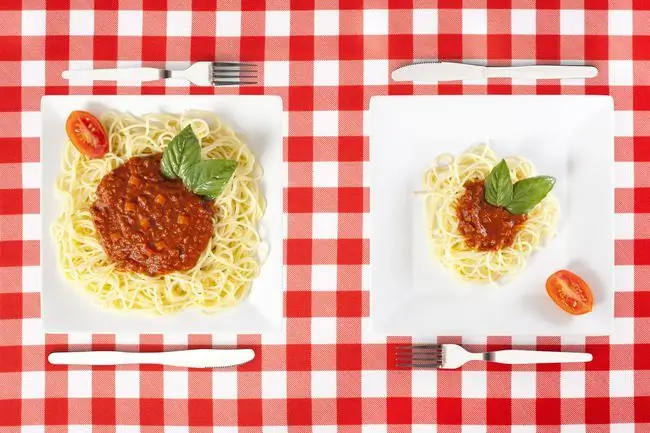
- Storlek: Placera två liknande element bredvid varandra, men gör det ena större än det andra. Den större drar till sig uppmärksamhet.
- Värde: Använd ljusa och mörka värden i samma färg. Ju längre isär värdena är, desto större kontrast.
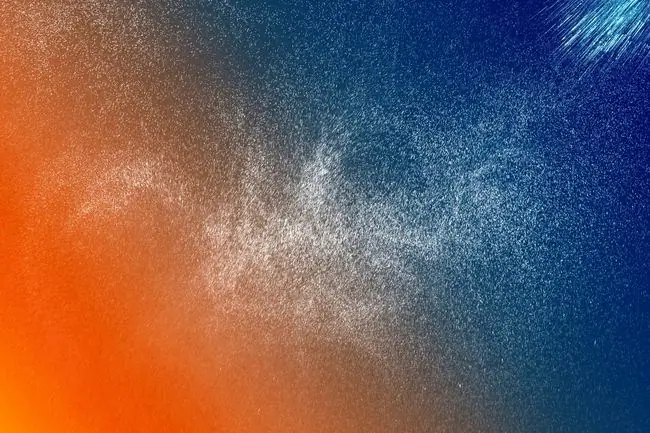
- Färg: Att kontrastera två färger drar uppmärksamheten till elementet som sticker ut.
Den här artikeln förklarar flera sätt att använda kontrast för att förbättra grafisk design.
Bottom Line
Kontrast är en designprincip som uppstår när två visuella element är dramatiskt olika. Ju större skillnad, desto större kontrast. Kontrast förmedlar ditt budskap genom att betona det som är viktigt och rikta läsarens öga, underlättar läsbarheten genom att få avsnittsrubriker att sticka ut och få läsarens uppmärksamhet genom att lägga till intresse för sidan. Du kan skapa kontrast i storlek, värde, färg, typ och andra element.
Size
Att placera två element bredvid varandra som är lika i alla avseenden utom storleken är ett sätt att få in storlekskontrast. Det kan till exempel vara stora och små bilder eller stora och små typsnitt. Att lämna gott om vitt utrymme runt ett litet föremål är ett annat sätt att kontrastera storlek.

Läsarnas syn kommer att dras till större föremål först, så förstora de föremål du vill framhäva.
Value
Den relativa ljusheten eller mörkheten hos två element kan skapa en kontrast i värde. Oavsett om det gäller nyanser av grått eller nyanser och nyanser av en enda färg, ju längre ifrån varandra värdena är, desto större kontrast.

Du kan använda mer än ett kontrasterande element tillsammans. Till exempel, stor, vit text på svart bakgrund, följt av grå text på samma bakgrund kombinerar värde och storlek.
Färg
Använd harmoniserande, komplementära och motsatta färger för att skapa kontrast. När du kontrasterar färger, var försiktig med värdet. Harmoniserande färger (färger som ligger intill varandra på färghjulet) kan verka urtvättade om det inte är tillräckligt stor skillnad i värde mellan dem.

Tänk på effekten på tittarna när du bestämmer kontrasterande färgpar. Till exempel kontrasterar ljust rött och ljust blått men kan orsaka ansträngda ögon när de ses tillsammans.
Typ
Använd storlek, värde och färg för att skapa kontrasterande typografiska behandlingar. Få vissa ord att sticka ut mer genom att använda någon av följande åtgärder:
- Lägg till fetstil eller kursiv stil.
- Blanda stor typ med liten typ.
- Kombinera serif med sans serif (icke-serif) typ.
- Ställ in delar av texten i kontrasterande färger eller varierande värden.
- Ändra typjustering eller avstånd.
- Använd kompletterande men ändå olika typstilar.

Att använda typografi strategiskt i din design är en konst i sig. Lär dig principerna för att kombinera typsnitt, som att begränsa antalet typer till två eller tre.
Andra kontrasterande element
Andra element som skapar kontrast inkluderar textur, form, justering, riktning och rörelse. Nyckeln är att använda en väsentlig skillnad. En förändring av teckenstorlek som knappt märks eller färger som ligger för nära i värde kan uppfattas som ett misstag snarare än ett försök att ge betoning eller intresse.

Använd din fantasi för att komma på ytterligare sätt att använda kontrast. Till exempel:
- För att förskjuta höga, smala kolumner med text, inkludera breda eller oregelbundet formade foton.
- I en serie statiska bilder, lägg till en som visar rörelse.
- Gör ett element av ett svartvitt foto genom att lägga till färg på det.
Kontrast kan överdrivas. Om allt står i kontrast till allt annat, hamnar du med konkurrerande element, som förvirrar, snarare än hjälper, läsaren. Så var försiktig med hur du använder kontrast.






